めっきり春っぽくなってきました。
毎年の如くこの季節は花粉症に悩まされる日々、
強風の日とかマジきついです。
コンテンツスライダーで、前後の要素(画像)を表示させたままスライドさせたい場合って、よくありますよね。
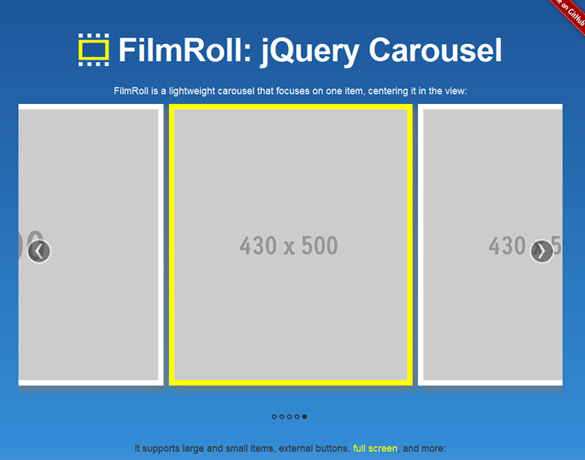
「jQuery FilmRoll」というプラグインで、いい感じにできたので使い方をご紹介します。
まずはデモサンプルをご覧下さい。
サンプルデモ・ダウンロードはこちら
配布サイトを見てもらえればわかりますが、
デフォルトの状態から多少手を加えています。
改良した点はこちら
・ページャーを丸ぽっちから画像に変更
・ページャーをクリックしたら切り替わるところを、マウスオーバーに変更
・ページャーの画像にリンクを付与
・左右の矢印をスライダーにマウスオンした時のみ表示
などなどです。
ちょっと無理やりにカスタマイズしてる部分があるのですが。
なんとかスムーズに動いてくれました。
もともとは中央にきたコンテンツに焦点当てることができるJqueryなので、
そういった使い方が最も良いかと思いますが、
メインイメージのスライダー等にも使いやすいプラグインですね。
HTML
<h1>前後左右の画像を表示しつつスライドするカルーセルスライダー「jQuery FilmRoll」</h1> <p>jqueryで前後左右の要素(画像)を表示させたままスライドさせたい時に使えます。画像はもちろん、コンテンツもスライドすることができます。画像にリンクも設定できます。</p> <div id="film_roll_slider"> <div><a href="#"><img src="images/L/img01.jpg" alt=""></a></div> <div><a href="#"><img src="images/L/img02.jpg" alt=""></a></div> <div><a href="#"><img src="images/L/img03.jpg" alt=""></a></div> <div><a href="#"><img src="images/L/img04.jpg" alt=""></a></div> <div><a href="#"><img src="images/L/img05.jpg" alt=""></a></div> </div> <div id="film_roll_arrow"> <a href="#" class="btn_prev" id="film_roll_prev"><img src="images/prev01.png" alt=""></a> <a href="#" class="btn_next" id="film_roll_next"><img src="images/next01.png" alt=""></a> </div>
CSS
* { padding: 0; margin: 0; }
body { background: #eee; }
.film_roll_wrapper { overflow: hidden; }
.film_roll_shuttle { position: relative; }
.film_roll_child { display: inline-block; margin-right: 10px; }
.btn_prev, .btn_next { position: absolute; top: 30%; width: 48px; height: 48px; }
.btn_prev { left: 15px; }
.btn_next { right: 15px; }
.btn_prev:hover, .btn_next:hover { opacity: 0.7; }
.film_roll_pager { text-align: center; }
.film_roll_pager a { display: inline-block; width: 150px; height: 93px; margin: 0 15px 0 0; }
.film_roll_pager a:nth-child(1) { background: url(images/S/img01.jpg) no-repeat; }
.film_roll_pager a:nth-child(2) { background: url(images/S/img02.jpg) no-repeat; }
.film_roll_pager a:nth-child(3) { background: url(images/S/img03.jpg) no-repeat; }
.film_roll_pager a:nth-child(4) { background: url(images/S/img04.jpg) no-repeat; }
.film_roll_pager a:nth-child(5) { background: url(images/S/img05.jpg) no-repeat; }
.film_roll_pager a.active:nth-child(1), .film_roll_pager a.active:nth-child(2), .film_roll_pager a.active:nth-child(3), .film_roll_pager a.active:nth-child(4), .film_roll_pager a.active:nth-child(5) { opacity: 0.6; }
.film_roll_pager span { display: none; }
#film_roll_arrow { display: none; }
オプション例
スライドする要素を包括する要素のID【container : #film_roll_slider】
スライド時のアニメーションの時間【animation : 1500】
スライドの間隔【interval : 4000】
デフォルトのCSSをクリアする【no_css : true , false】
ページャーの有無【pager : true , false】
左の矢印の要素のID【prev : #film_roll_prev】
右の矢印の要素のID【next : #film_roll_next】